User:OverPowered/GSoC2021 Progress Report
Google Summer of Code 2021 Progress Report- A Reworked Apertium Browser Plugin
Contents
Community Bonding Period (May 17 - June 7)
Checklist
Understand better how the Apertium API worksIdentify parts of the Geriaoueg extension that still workCheck Source Code of similar extensions- Design tests, experiments and evaluation procedures for an extension (which sites it should be able to read, etc.)
Write a workflow diagram of the improved extension, what background processes it will have and what permissions it will need
Progress
I've gone through the Apertium Apy code and built it from source. The parts that I need are outlined in the initial proposal and I don't feel I need to add anything more. As for the Geriaoueg extension, given how outdated it is, it's better to build a new one from scratch with web-ext than to use parts of it.
As for other extensions, I've been looking at OnHover Translate for inspiration regarding layout and background processes. I also believe it's best not to copy the exact method they've used there and opt for a normal popup.html instead of a element created with JavaScript on the page itself, if only to keep it simpler.
As for the sites it should be able to read, a good start would be wiki's, news sites and more popular social media websites like Reddit, Facebook, etc. It should also be able to operate on the Google Search page. I'm still learning about implementing unit, integration and system tests for a web extension. And it seems to be more complex than I previously thought, so it might take me a bit more time.
The permissions I would need for the extension are not too many. Storage will be required only for storing existing language pairs and the default target language, so the limit of 5mb will be more than enough. The only permissions I feel are needed are `tabs`, `contextmenus` if I add any anything to the right-click menu and `clipboardWrite` to allow copying data with a button.
Layout
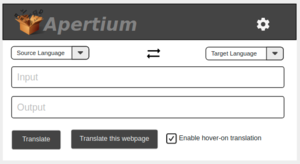
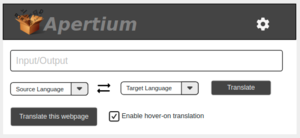
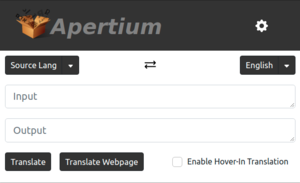
The Layout is mostly inspired by the layout of the actual Apertium website. I created three mockups of the extension, with the first one being completely identical to the website. The second one is a bit more compact, with the input and output text areas positioned vertically. As for the third mockup, it is the one most geared to be an extension, with a single text bar used for both input and output.
As for the checkbox at the bottom, initially I felt it best to include a 'Disable on this Website' check to disable the hover-in functionalities of the extension. But owing to concerns about increased traffic for the API, it seems a better idea to set the option to 'Enable on this Website'.
Also while easy to change later, I'll be going for the second layout as a single input bar would make copy/paste operations harder.
Week 1 (June 7 - June 14)
Checklist
Set up a basic extension on chromium that can:
Detect the word it hovers on (on websites like wikipedia, news websites, etc.)Shows a basic popup when clicked on
Progress
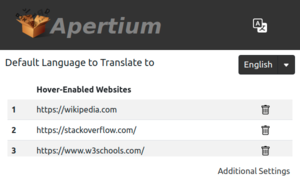
Most basic pop-up functionalities are complete, to the point of marking some goals off of next week's checklist. There's also the matter of the word hover-on gist, which I've covered a bit in the next part. Also, the mockups for the pop-up from last week are complete, with both the front part and the settings. Word Hover has been implemented as of 13/7. Right now it is only capable of highlighting all the words nested inside a ‹p› tag.
Detecting a Hovered Word
I've been looking into the word-hover function and I had two leads -
One, wrap every single word in a or better yet, a custom element like say <hover> or something (Because messing with 's might absolutely destroy some webpages) which shows a hovered translation. An example of that would be this site. It's machine translation for native Chinese webnovels but the webpage source is much more interesting. And most of this is also tied in to the html of the page, which seems much better than the JavaScript hell that is the next option.
The Second option is to get the position of the cursor from the browser (major browser-compatibility issues right there) and then traverse the entire DOM-tree looking for the exact leaf-node the cursor is on. Example for this one is in section 2 of this StackOverflow Answer. And sidenote, this is an old answer but it covers the method pretty well.
For now I'm implementing the custom tag method and figuring out a more elegant way to accomplish the second one.
Week 2 (June 14 - June 21)
Checklist
If needed, this is the time to tweak Apy functionalities slightly but should not be necessaryApart from that, actually hook up the extension to use the API functionalities to translate in the pop-upProperly set up the html pop-up of the extensionValidate input given to pop-upEnable different options for translation
Progress
Most of these were actually done inadvertently during the Community Bonding Period so I'll focus on getting tests up and running once all of these are done.
Week 3 (June 21 - June 28)
Checklist
- Start work on hover functionality
- design the hovering text-box and the details that will be shown on it
- Implement translation features for hover function too