User:OverPowered/GSoC2021 Progress Report
Google Summer of Code 2021 Progress Report- A Reworked Apertium Browser Plugin
Community Bonding Period (May 17 - June 7)
Planned Work
- Understand better how the Apertium API works
- Identify parts of the Geriaoueg extension that still work
- Check Source Code of similar extensions
- Design tests, experiments and evaluation procedures for an extension (which sites it should be able to read, etc.)
- Write a workflow diagram of the improved extension, what background processes it will have and what permissions it will need
Progress
I've gone through the Apertium Apy code and built it from source. The parts that I need are outlined in the initial proposal and I don't feel I need to add anything more. As for the Geriaoueg extension, given how outdated it is, it's better to build a new one from scratch with web-ext than to use parts of it.
As for other extensions, I've been looking at OnHover Translate for inspiration regarding layout and background processes. I also believe it's best not to copy the exact method they've used there and opt for a normal popup.html instead of a element created with JavaScript on the page itself, if only to keep it simpler.
Layout
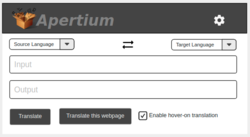
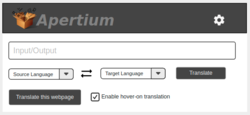
The Layout is mostly inspired by the layout of the actual Apertium website. I created three mockups of the extension, with the first one being completely identical to the website. The second one is a bit more compact, with the input and output text areas positioned vertically. As for the third mockup, it is the one most geared to be an extension, with a single text bar used for both input and output.
As for the checkbox at the bottom, initially I felt it best to include a 'Disable on this Website' check to disable the hover-in functionalities of the extension. But owing to concerns about increased traffic for the API, it seems a better idea to set the option to 'Enable on this Website'.
Also while easy to change later, I'll be going for the second layout as a single input bar would make copy/paste operations harder.