Difference between revisions of "User:OverPowered/GSoC2021 Progress Report"
OverPowered (talk | contribs) m |
OverPowered (talk | contribs) (more progress) |
||
| Line 9: | Line 9: | ||
=== Checklist === |
=== Checklist === |
||
[[File:ExtensionMockup1.png| |
[[File:ExtensionMockup1.png|300px|thumb|right|Extension Mockup 1]] |
||
[[File:ExtensionMockup2.png| |
[[File:ExtensionMockup2.png|300px|thumb|right|Extension Mockup 2]] |
||
[[File:ExtensionMockup3.png| |
[[File:ExtensionMockup3.png|300px|thumb|right|Extension Mockup 3]] |
||
* <del>Understand better how the Apertium API works</del> |
* <del>Understand better how the Apertium API works</del> |
||
| Line 25: | Line 25: | ||
As for other extensions, I've been looking at [https://github.com/artemave/translate_onhover OnHover Translate] for inspiration regarding layout and background processes. I also believe it's best not to copy the exact method they've used there and opt for a normal popup.html instead of a element created with JavaScript on the page itself, if only to keep it simpler. |
As for other extensions, I've been looking at [https://github.com/artemave/translate_onhover OnHover Translate] for inspiration regarding layout and background processes. I also believe it's best not to copy the exact method they've used there and opt for a normal popup.html instead of a element created with JavaScript on the page itself, if only to keep it simpler. |
||
As for the sites it should be able to read, a good start would be wiki's, news sites and more popular social media websites like Reddit, Facebook, etc. It should also be able to operate on the Google Search page. I'm still learning about implementing unit, integration and system tests for a web extension. And it seems to be more complex than I previously thought, so it might take me a bit more time. |
|||
The permissions I would need for the extension are not too many. Storage will be required only for storing existing language pairs and the default target language, so the limit of 5mb will be more than enough. The only permissions I feel are needed are `tabs`, `contextmenus` if I add any anything to the right-click menu and `clipboardWrite` to allow copying data with a button. |
|||
| Line 34: | Line 38: | ||
Also while easy to change later, I'll be going for the second layout as a single input bar would make copy/paste operations harder. |
Also while easy to change later, I'll be going for the second layout as a single input bar would make copy/paste operations harder. |
||
== Week 1 (June 7 - June 14) == |
|||
=== Checklist === |
|||
Set up a basic extension on chromium that can: |
|||
* Detect the word it hovers on (on websites like wikipedia, news websites, etc.) |
|||
* Shows a basic popup when clicked on |
|||
Revision as of 12:56, 30 May 2021
Google Summer of Code 2021 Progress Report- A Reworked Apertium Browser Plugin
Contents
Community Bonding Period (May 17 - June 7)
Checklist
Understand better how the Apertium API worksIdentify parts of the Geriaoueg extension that still workCheck Source Code of similar extensions- Design tests, experiments and evaluation procedures for an extension (which sites it should be able to read, etc.)
- Write a workflow diagram of the improved extension, what background processes it will have and what permissions it will need
Progress
I've gone through the Apertium Apy code and built it from source. The parts that I need are outlined in the initial proposal and I don't feel I need to add anything more. As for the Geriaoueg extension, given how outdated it is, it's better to build a new one from scratch with web-ext than to use parts of it.
As for other extensions, I've been looking at OnHover Translate for inspiration regarding layout and background processes. I also believe it's best not to copy the exact method they've used there and opt for a normal popup.html instead of a element created with JavaScript on the page itself, if only to keep it simpler.
As for the sites it should be able to read, a good start would be wiki's, news sites and more popular social media websites like Reddit, Facebook, etc. It should also be able to operate on the Google Search page. I'm still learning about implementing unit, integration and system tests for a web extension. And it seems to be more complex than I previously thought, so it might take me a bit more time.
The permissions I would need for the extension are not too many. Storage will be required only for storing existing language pairs and the default target language, so the limit of 5mb will be more than enough. The only permissions I feel are needed are `tabs`, `contextmenus` if I add any anything to the right-click menu and `clipboardWrite` to allow copying data with a button.
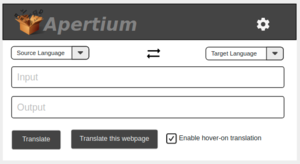
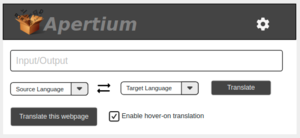
Layout
The Layout is mostly inspired by the layout of the actual Apertium website. I created three mockups of the extension, with the first one being completely identical to the website. The second one is a bit more compact, with the input and output text areas positioned vertically. As for the third mockup, it is the one most geared to be an extension, with a single text bar used for both input and output.
As for the checkbox at the bottom, initially I felt it best to include a 'Disable on this Website' check to disable the hover-in functionalities of the extension. But owing to concerns about increased traffic for the API, it seems a better idea to set the option to 'Enable on this Website'.
Also while easy to change later, I'll be going for the second layout as a single input bar would make copy/paste operations harder.
Week 1 (June 7 - June 14)
Checklist
Set up a basic extension on chromium that can:
- Detect the word it hovers on (on websites like wikipedia, news websites, etc.)
- Shows a basic popup when clicked on