Difference between revisions of "User:OverPowered/GSoC2021 Progress Report"
OverPowered (talk | contribs) m (added a few lines to progress) |
OverPowered (talk | contribs) m (added layout) |
||
| Line 9: | Line 9: | ||
=== Planned Work === |
=== Planned Work === |
||
[[File:ExtensionMockup1.png|250px|thumb|right|Extension Mockup 1]] |
|||
[[File:ExtensionMockup2.png|250px|thumb|right|Extension Mockup 2]] |
|||
[[File:ExtensionMockup3.png|250px|thumb|right|Extension Mockup 3]] |
|||
* Understand better how the Apertium API works |
* Understand better how the Apertium API works |
||
| Line 15: | Line 18: | ||
* Design tests, experiments and evaluation procedures for an extension (which sites it should be able to read, etc.) |
* Design tests, experiments and evaluation procedures for an extension (which sites it should be able to read, etc.) |
||
* Write a workflow diagram of the improved extension, what background processes it will have and what permissions it will need |
* Write a workflow diagram of the improved extension, what background processes it will have and what permissions it will need |
||
=== Progress === |
=== Progress === |
||
| Line 20: | Line 24: | ||
I've gone through the [https://wiki.apertium.org/wiki/Apertium-apy Apertium Apy] code and built it from source. The parts that I need are outlined in the initial proposal and I don't feel I need to add anything more. As for the [https://wiki.apertium.org/wiki/Geriaoueg Geriaoueg] extension, given how outdated it is, it's better to build a new one from scratch with web-ext than to use parts of it. |
I've gone through the [https://wiki.apertium.org/wiki/Apertium-apy Apertium Apy] code and built it from source. The parts that I need are outlined in the initial proposal and I don't feel I need to add anything more. As for the [https://wiki.apertium.org/wiki/Geriaoueg Geriaoueg] extension, given how outdated it is, it's better to build a new one from scratch with web-ext than to use parts of it. |
||
As for other extensions, I've been looking at |
As for other extensions, I've been looking at [https://github.com/artemave/translate_onhover OnHover Translate] for inspiration regarding layout and background processes. I also believe it's best not to copy the exact method they've used there and opt for a normal popup.html instead of a element created with JavaScript on the page itself, if only to keep it simpler. |
||
=== Layout === |
=== Layout === |
||
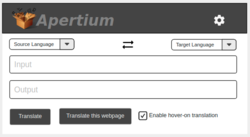
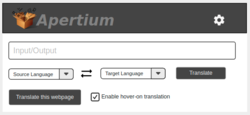
The Layout is mostly inspired by the layout of the actual [https://apertium.org Apertium website]. I created three mockups of the extension, with the first one being completely identical to the website. The second one is a bit more compact, with the input and output text areas positioned vertically. As for the third mockup, it is the one most geared to be an extension, with a single text bar used for both input and output. |
|||
As for the checkbox at the bottom, initially I felt it best to include a 'Disable on this Website' check to disable the hover-in functionalities of the extension. But owing to concerns about increased traffic for the API, it seems a better idea to set the option to 'Enable on this Website'. |
|||
Also while easy to change later, I'll be going for the second layout as a single input bar would make copy/paste operations harder. |
|||
Revision as of 08:34, 28 May 2021
Google Summer of Code 2021 Progress Report- A Reworked Apertium Browser Plugin
Community Bonding Period (May 17 - June 7)
Planned Work
- Understand better how the Apertium API works
- Identify parts of the Geriaoueg extension that still work
- Check Source Code of similar extensions
- Design tests, experiments and evaluation procedures for an extension (which sites it should be able to read, etc.)
- Write a workflow diagram of the improved extension, what background processes it will have and what permissions it will need
Progress
I've gone through the Apertium Apy code and built it from source. The parts that I need are outlined in the initial proposal and I don't feel I need to add anything more. As for the Geriaoueg extension, given how outdated it is, it's better to build a new one from scratch with web-ext than to use parts of it.
As for other extensions, I've been looking at OnHover Translate for inspiration regarding layout and background processes. I also believe it's best not to copy the exact method they've used there and opt for a normal popup.html instead of a element created with JavaScript on the page itself, if only to keep it simpler.
Layout
The Layout is mostly inspired by the layout of the actual Apertium website. I created three mockups of the extension, with the first one being completely identical to the website. The second one is a bit more compact, with the input and output text areas positioned vertically. As for the third mockup, it is the one most geared to be an extension, with a single text bar used for both input and output.
As for the checkbox at the bottom, initially I felt it best to include a 'Disable on this Website' check to disable the hover-in functionalities of the extension. But owing to concerns about increased traffic for the API, it seems a better idea to set the option to 'Enable on this Website'.
Also while easy to change later, I'll be going for the second layout as a single input bar would make copy/paste operations harder.